Layout
Se hvordan tekst, billeder, grafik, farver og andre visuelle komponenter placeres på en side eller skærm. Godt designlayout tager hensyn til æstetik, funktionalitet og brugervenlighed for at skabe en visuelt tiltalende og effektiv kommunikation.
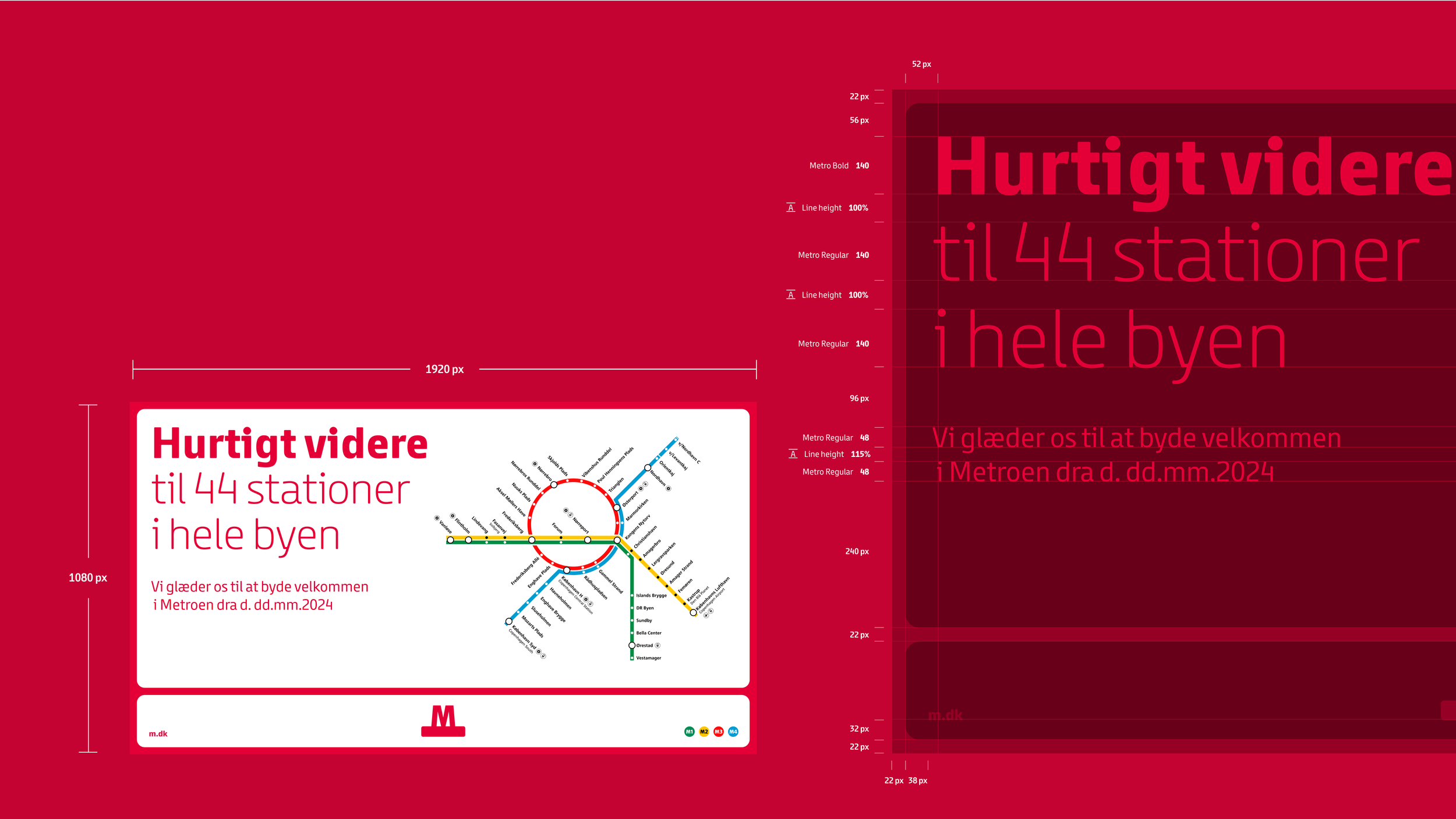
Ud fra designets koncept illustrerer plakateksemplet opdelingen af logo, tekst og billede i separate enheder, også betegnet containere. For at sikre en stærk kontrast med den røde farve i tekstfeltet, benyttes en mørkerød baggrund.
Princip for layout
Layoutet fleksibilitet
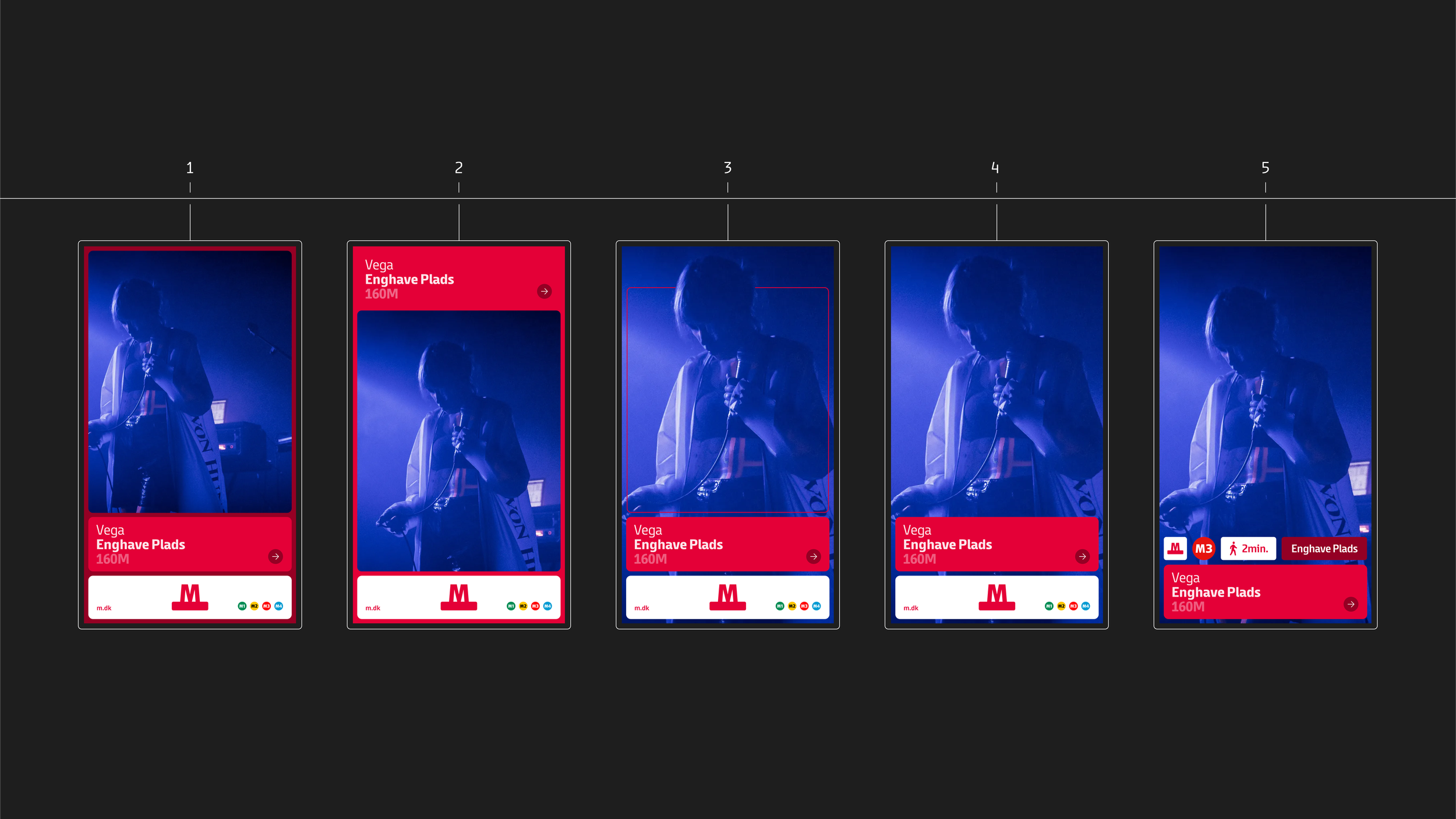
Trin 1 til 5 demonstrerer layoutets fleksibilitet.
Dette eksempel illustrerer, hvordan de forskellige containere oprettes på metroens digitale skærme. De viste eksempler tager udgangspunkt i skærmformater, men principperne er gældende for alle formater.
Layout på digital skærm
Nedenfor præsenteres nogle eksempler på layouts, der udelukkende benytter tekst, logo og farver. Vær opmærksom på, at logoet aldrig præsenteres i negativ form.
Layout med tekst og farver
Tekst på billeder
Indramning
Containere kan ligeledes anvendes til at indramme scener eller øjeblikke i et billede.
Layout på diverse mockups
Layout med linjefarverne