Logo
På denne side har du mulighed for at downloade metroens logo og få en vejledning i dets korrekte anvendelse.
Nedenfor ses metro-logoet i sin mindste udgave, hvor det røde "M" med bjælken altid er omgivet af en hvid kasse med afrundede hjørner. Denne boks beskytter logoet og sikrer, at det altid præsenteres tydeligt og opretholder sin autoritet. I korte træk bør logoet altid anvendes i identitetens primære røde farver, og uden yderligere ændringer. Undgå derfor at anvende flere farver i logoet, samt fjerne eller tilføje elementer til logoet, såsom en byline
Metroens logo
Metro-logoet har evnen til at være dynamisk og tilpasse sig forskellige formater. Det kan udvides for at rumme yderligere informationer såsom URL'er og metrolinjer. Du kan downloade det dynamiske logo i form af ‘logobaren’ her, tilpasset A4-format, som Illustrator-fil, så størrelsen let kan ændres til at passe til diverse formater.
Dynamisk logo
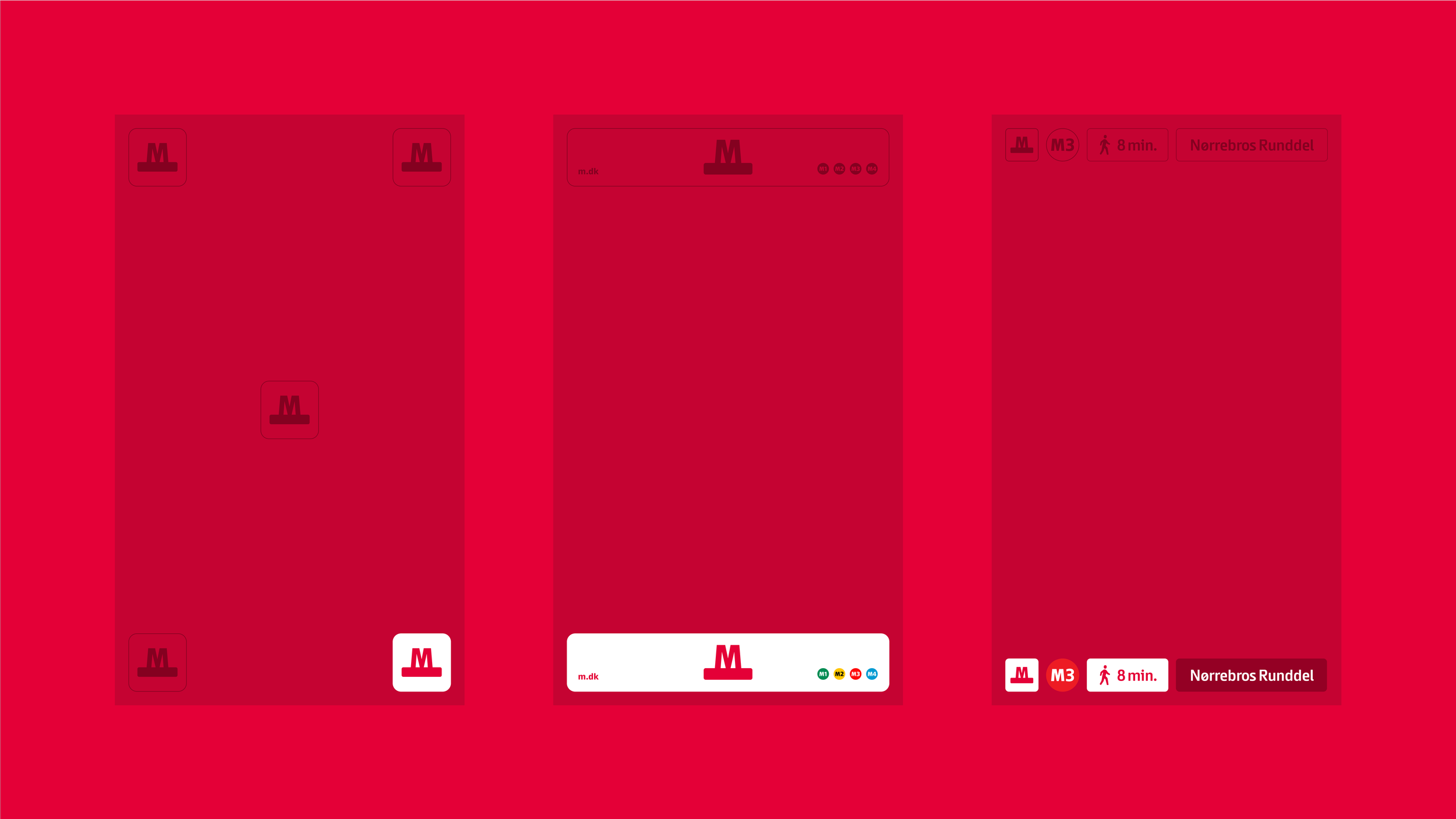
Herunder vises eksempler på, hvordan metrologoet skal positioneres, afhængigt af dets dynamiske tilstand. Denne regel om placering gælder også selv om logoet bruges på en ren, hvid baggrundsfarve.
Placering af logo
Respektafstand for et logo refererer til den anbefalede minimale afstand, der skal opretholdes mellem logoet og andre elementer, såsom tekst eller billeder. Dette sikrer, at logoet forbliver tydeligt og let genkendeligt, selv når det vises sammen med andre elementer.
Respektafstand (Lille logo)
Respektafstand for et logo refererer til den anbefalede minimale afstand, der skal opretholdes mellem logoet og andre elementer, såsom tekst eller billeder. Dette sikrer, at logoet forbliver tydeligt og let genkendeligt, selv når det vises sammen med andre elementer.
Respektafstand (Dynamisk logo)
På billedet nedenfor vises retningslinjer for den mindste anbefalede indre afstand (padding) omkring det dynamiske logo. Padding refererer til den mængde plads eller afstand, der er mellem knappens tekst eller indhold og dens ydre kant eller ramme. Dette tager dog udgangspunkt i det konkrete format og kan afvige afhængig af formatet.
Indre respektafstand (padding)
Logoets opbygning
På det nedenstående billede kan du se opbygningen af M'et og den hvide boks. Bredden tilsvarer højden på logoboksen, så der opnås et kvadratisk format.
Radius refererer til den kurve, der anvendes på hjørnerne af et element, som f.eks. en digital knap, en boks eller et billede, for at skabe en afrundet eller kantet kanteffekt. For at finde den rette ydre radius, multiplicerer du logoets radius med 3. Logo radius x 3 = Ydre radius (22 x 3 = 66)
Logo-radius
Opbygning af det dynamiske logo
Nedenfor kan du se opbygningen af det dynamiske logo fra bunden, inklusiv URL'en og metrolinjerne.
Logoet anvendes altid med hvid beskyttelsesboks, undtagen i skiltning og beklædning eller hvis logoet placeres på en hvid baggrund. Vær særligt opmærksom på tilstrækkelig luft rundt om logoet, når dette anvendes uden boksen.
Logo uden boks